Rótulo de 10 mts de longitud y 330 cms de altura fabricado con letras corpóreas cortadas en chapa de Dibon de 3 mm personalizado según imagen corporativa del cliente e iluminación externa mediante focos led.



KYMOS
Rótulo de letras corpóreas fabricadas en aluminio
Lo curioso de este rótulo es que tal y como se aprecia en la imagen, todos y cada uno de los elementos que componen el Logo de nuestro cliente, son elementos individuales.
GM 7 Uniformes
Rótulo de Letras Corpóreas Luminosas fabricadas en Aluminio con frontal de Metacrilato Black & White e iluminación interna por medio de módulos Led, como se puede apreciar en la fotografía durante el día es Negro, pero en modo nocturno se convierte en Blanco.
SB Hoteles
Logo en diferentes tamaños y ubicaciones en el nuevo hotel de Glorias.
Inox Torres
Logo en diferentes acabados para las nuevas instalaciones de Inox Torres:
1 – Logo Fachada: Letras fabricadas en aluminio, iluminadas mediante LED y lacadas a colores corporativos. Frontales en metacrilato blanco opal fresado, rotulados en vinilo translúcido.
2 – Logo Office: Letras en PVC de 19 mm fresadas, vaciadas y lacadas. Trasera en metacrilato incoloro + Separadores. Luz indirecta por medio de LED RGB + programador.
3 – Logo Pasillo: Letras en PVC de 19 mm fresadas y lacadas.
4 – Logo Taller: Logo pintado sobre pared mediante máscara.
Instalación realizada por nuestros operarios en diferentes fases.
Nueva apertura de Rotularts Madrid
Siguiendo con nuestra política de crecimiento continuo y expansión nos complace anunciar la apertura de Rotularts Madrid.
Con la intención de mejorar nuestro servicio, agilizar los procesos y aumentar nuestra competitividad emprendemos esta nueva aventura para ofrecer un mejor servicio a nuestros clientes del resto de la península.
Nuestro equipo de Madrid tiene a sus espaldas muchos años de experiencia en empresas punteras del sector ofreciendo las mismas garantías que sus homólogos de Barcelona.
Confiamos en que esta iniciativa nos ayude a mejorar el tiempo de respuesta y el standard de calidad que nos hemos impuesto desde el primer día.
Como siempre, estaremos encantados de transformar en realidad todas sus ideas gráficas, ahora también desde Madrid.

Monolito Bayer
Trabajo realizado para Bayer, en sus instalaciones de Paterna:
Monolito de 1,5 x 4 m de altura compuesto de:
- Estructura metálica en tubular de 100×100 + anclajes.
- Iluminación interior por medio de LED según especificaciones suministradas por el cliente.
- Frontales en aluminio de 2 mm fresados, plegados posteriormente y lacados a color corporativo.
- Textos y elementos gráficos cortados en metacrilato incoloro + impresión translúcida laminada en mate.
Instalación efectuada por nuestros operarios en Paterna.
Letras corpóreas fabricadas en metacrilato translúcido
Trabajos realizados para el Grupo Costa Este en Café del Mar.
Rótulo letras corpóreas fabricadas en metacrilato translúcido (frontal azul y relieve blanco opal), iluminación interior por medio de LED de alta potencia y estructura metálica adaptada a barandilla.
Rótulo en aluminio fresado y lacado a color corporativo, separadores y LED de alta potencia para retroiluminar el texto.
Consejos para hacer sus presentaciones más visuales
O bien ha estado exaltado o temiendo el día de la presentación. El momento en que va a ser el centro de atención ya sea de modo literal o figurativo. Mientras nos dirigimos hacia la escena podemos tomar una actitud pasiva, entrar en una lucha interna en la que van subiendo las pulsaciones… pero llegado el momento nos fijamos en la audiencia y decimos… espera… ¡tenemos que rebobinar!
Antes de que podamos llegar a la etapa de presentación, necesitamos desarrollar una presentación creativa y cautivadora.
Los componentes claves a seguir cuando se hace una presentación visual: Simplicidad, participación de los espectadores y el poder compartido.

Sencillez
Al agregar elementos visuales a su presentación mantenerlos con una luz adecuada. Queremos que la presentación sea atractiva, pero no molesta, manteniendo la atención del espectador en cualquier punto de la sala. Una clave para el desarrollo de una presentación carismática, es no pensar demasiado en ello.
Participación de los espectadores
No depender sólo de su PowerPoint como la única ayuda visual durante la presentación. Saber utilizar los elementos de manera que permitan dar respiro a su audiencia. Es recomendable habilitar un espacio en su presentación para ruegos y preguntas para permitir que los asistentes se involucren. Si va a realizar una presentación digital para su visualización a través de un dispositivo electrónico, añadir un vídeo o una encuesta automatizada puede mejorar la experiencia del espectador.
Poder compartido
El componente final es asegurarse de que su presentación contiene poder compartido. Las presentaciones deben valerse por sí mismas con poca o ninguna necesidad de interpretación.
En el mundo actual, donde los medios sociales y las comunicaciones digitales se han instalado en nuestro estilo de vida, su contenido debe ser transparente y que valga la pena ser compartido.
A medida que continúe creando nuevas, interactivas e innovadoras presentaciones, encontrará su propia fórmula para el éxito. Puede aprender de otros sitios como fuente de inspiración, como por ejemplo Slide Share o Canva, en ambos casos repletos de tendencias frescas.
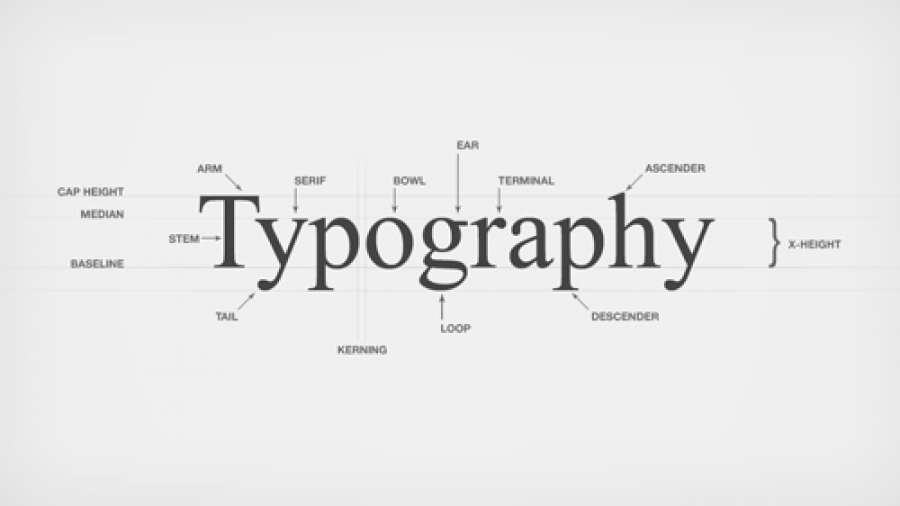
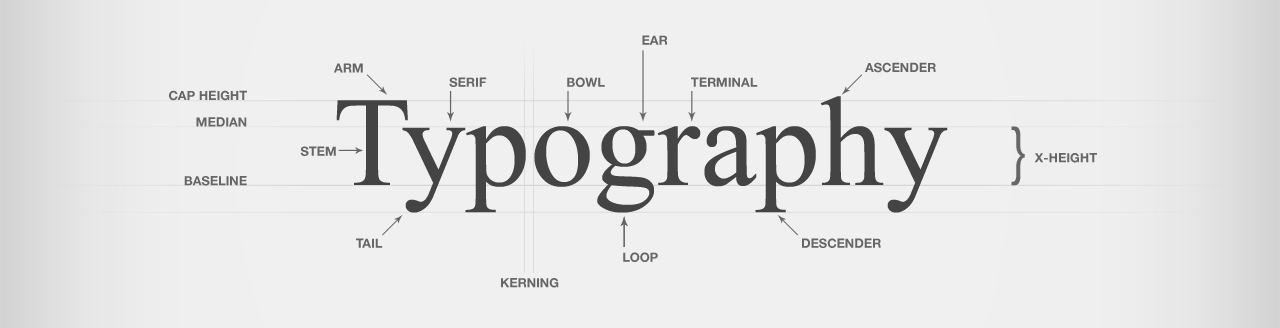
La importancia de la tipografía
Para un blog, es de gran importancia que sus visitantes puedan leer el texto correctamente.
La lectura en las pantallas es más compleja, asegúrese de que no lo hace más complicado de lo que ya es. En este post, vamos a dar consejos sobre cómo mejorar la tipografía de su blog.

La tipografía y la legibilidad
La legibilidad de un texto en particular depende tanto de su contenido (por ejemplo, la complejidad de su vocabulario) y su tipografía.
La tipografía puede influir en que el texto escrito sea legible y atractivo. La digitalización de contenidos ha supuesto un gran impacto sobre las tipografías, hoy en día la tipografía es algo que todo el mundo tiene que lidiar con ello, al menos todo el mundo que posee o mantiene un sitio web.
La tipografía implica la selección de tipo de letra (familia de fuentes), tamaño de fuente, longitud de la línea, interlineado y espaciado entre letras.
Fuente
Tamaño de fuente
Asegúrese de que utiliza al menos 14 píxeles para el tamaño de fuente, teniendo en cuenta el caso de las pantallas de escritorio más grandes y también las pantallas de nuestros móviles.
El tamaño de la fuente preferida para una página web hoy en día es mucho más grande de lo que era hace diez años. En aquel entonces se utilizaba un tamaño de fuente de 10 píxeles, el tamaño actual permite poder añadir más texto a una página y hace que su página se visualice como un libro. Con el crecimiento de las resoluciones de pantalla, en la actualidad utilizar 16 píxeles es muy normal.
Color de fuente
El color de la fuente a utilizar depende en gran medida del tipo de blog y el diseño utilizado. En general, se dice que el uso de un tipo de letra negro sobre un fondo blanco sigue siendo la mejor experiencia de lectura. En general se recomienda utilizar tipos de letra con contornos nítidos y letras que sean fáciles de distinguir e identificar.
Lo único que debe hacer con respecto a la fuente y el color de fondo, es probar el contraste. Una herramienta que puede facilitar el proceso es: “Coloreable” le permite simular en primer plano el color del texto y el color de fondo, permitiendo visualizar de inmediato si el contraste es correcto o incorrecto. “Coloreable” se basa en las directrices de accesibilidad WCAG.
Espaciado entre letras y párrafos
Junto al tamaño de fuente, también es conveniente asegurarse de que el texto tiene espacio suficiente para respirar. Si está utilizando un tamaño de letra más grande, pero no se añaden espacios en blanco para los títulos, los párrafos, espacio adecuado entre caracteres, el texto todavía será ilegible. El espacio en blanco es especialmente importante en un dispositivo móvil.
Además de añadir suficiente espacio en blanco entre líneas y párrafos, también se debe añadir una cantidad suficiente espacio en blanco entre las líneas.
La tipografía de los enlaces
El diseño de los enlaces en los textos en sí es importante. Por supuesto, los vínculos también son importantes para el SEO de su web. Sin embargo, el diseño de los enlaces es importante para la facilidad de uso. Dejar absolutamente claro lo que es un enlace y lo que no lo es. Puede hacerlo mediante la selección de un color diferente o añadiendo un subrayado.
Para enfatizar el enlace se pueden combinar las dos opciones anteriores. También asegúrese de cambiar el estilo cuando se pasa el cursor del ratón sobre el enlace. Quitar el subrayado o cambiar el color.
Longitud de la línea
Una última cosa a tener en cuenta cuando se trata de la tipografía es la longitud de sus líneas de texto. En legibilidad, la duración óptima de línea se recomienda que deben ser de 50 a 65 o 75 caracteres. En los casos del texto no justificado debe ser de 9 a 12 palabras por línea y en el caso del texto justificado debería ser de 12 a 15 palabras. A partir de nuestra experiencia, de 10 a 15 palabras es una buena lectura.
Conclusión
Asegurarse de que su texto se encuentra bien redactado y no resulte difícil su lectura.
Para poder leer un texto correctamente, la tipografía debe ser la adecuada. Asegúrese de utilizar un tamaño de fuente correcto y acorde a las resoluciones de pantalla actuales, teniendo en cuenta el contraste de los colores que se utilizan y agregar correctamente los espacios en blanco.
Dos aspectos fundamentales de la legibilidad son la tipografía y el contenido, con ello se asegurará de que los visitantes de su blog o web mantengan la lectura de sus artículos.