Para un blog, es de gran importancia que sus visitantes puedan leer el texto correctamente.
La lectura en las pantallas es más compleja, asegúrese de que no lo hace más complicado de lo que ya es. En este post, vamos a dar consejos sobre cómo mejorar la tipografía de su blog.

La tipografía y la legibilidad
La legibilidad de un texto en particular depende tanto de su contenido (por ejemplo, la complejidad de su vocabulario) y su tipografía.
La tipografía puede influir en que el texto escrito sea legible y atractivo. La digitalización de contenidos ha supuesto un gran impacto sobre las tipografías, hoy en día la tipografía es algo que todo el mundo tiene que lidiar con ello, al menos todo el mundo que posee o mantiene un sitio web.
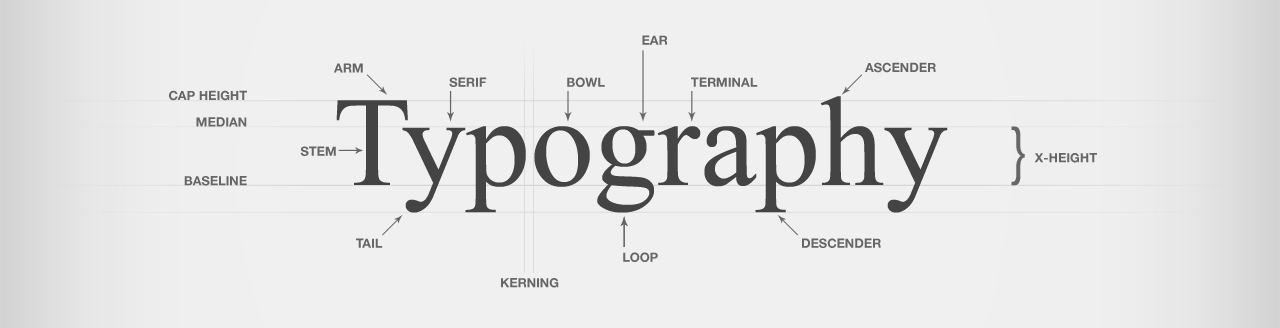
La tipografía implica la selección de tipo de letra (familia de fuentes), tamaño de fuente, longitud de la línea, interlineado y espaciado entre letras.
Fuente
Tamaño de fuente
Asegúrese de que utiliza al menos 14 píxeles para el tamaño de fuente, teniendo en cuenta el caso de las pantallas de escritorio más grandes y también las pantallas de nuestros móviles.
El tamaño de la fuente preferida para una página web hoy en día es mucho más grande de lo que era hace diez años. En aquel entonces se utilizaba un tamaño de fuente de 10 píxeles, el tamaño actual permite poder añadir más texto a una página y hace que su página se visualice como un libro. Con el crecimiento de las resoluciones de pantalla, en la actualidad utilizar 16 píxeles es muy normal.
Color de fuente
El color de la fuente a utilizar depende en gran medida del tipo de blog y el diseño utilizado. En general, se dice que el uso de un tipo de letra negro sobre un fondo blanco sigue siendo la mejor experiencia de lectura. En general se recomienda utilizar tipos de letra con contornos nítidos y letras que sean fáciles de distinguir e identificar.
Lo único que debe hacer con respecto a la fuente y el color de fondo, es probar el contraste. Una herramienta que puede facilitar el proceso es: “Coloreable” le permite simular en primer plano el color del texto y el color de fondo, permitiendo visualizar de inmediato si el contraste es correcto o incorrecto. “Coloreable” se basa en las directrices de accesibilidad WCAG.
Espaciado entre letras y párrafos
Junto al tamaño de fuente, también es conveniente asegurarse de que el texto tiene espacio suficiente para respirar. Si está utilizando un tamaño de letra más grande, pero no se añaden espacios en blanco para los títulos, los párrafos, espacio adecuado entre caracteres, el texto todavía será ilegible. El espacio en blanco es especialmente importante en un dispositivo móvil.
Además de añadir suficiente espacio en blanco entre líneas y párrafos, también se debe añadir una cantidad suficiente espacio en blanco entre las líneas.
La tipografía de los enlaces
El diseño de los enlaces en los textos en sí es importante. Por supuesto, los vínculos también son importantes para el SEO de su web. Sin embargo, el diseño de los enlaces es importante para la facilidad de uso. Dejar absolutamente claro lo que es un enlace y lo que no lo es. Puede hacerlo mediante la selección de un color diferente o añadiendo un subrayado.
Para enfatizar el enlace se pueden combinar las dos opciones anteriores. También asegúrese de cambiar el estilo cuando se pasa el cursor del ratón sobre el enlace. Quitar el subrayado o cambiar el color.
Longitud de la línea
Una última cosa a tener en cuenta cuando se trata de la tipografía es la longitud de sus líneas de texto. En legibilidad, la duración óptima de línea se recomienda que deben ser de 50 a 65 o 75 caracteres. En los casos del texto no justificado debe ser de 9 a 12 palabras por línea y en el caso del texto justificado debería ser de 12 a 15 palabras. A partir de nuestra experiencia, de 10 a 15 palabras es una buena lectura.
Conclusión
Asegurarse de que su texto se encuentra bien redactado y no resulte difícil su lectura.
Para poder leer un texto correctamente, la tipografía debe ser la adecuada. Asegúrese de utilizar un tamaño de fuente correcto y acorde a las resoluciones de pantalla actuales, teniendo en cuenta el contraste de los colores que se utilizan y agregar correctamente los espacios en blanco.
Dos aspectos fundamentales de la legibilidad son la tipografía y el contenido, con ello se asegurará de que los visitantes de su blog o web mantengan la lectura de sus artículos.


Add a Comment